hexo搭建github博客
本文最后更新于:2024年9月17日 下午
1、你必须建一个存储库,这个存储库要和你的github名称一致(不然就会404),如下图:

2、如果是window配置,需要安装git和node.js
备注:如果出现 The punycode module is deprecated 这类错误,大概率就是node版本过高,降低一下版本。如何降低版本呢?
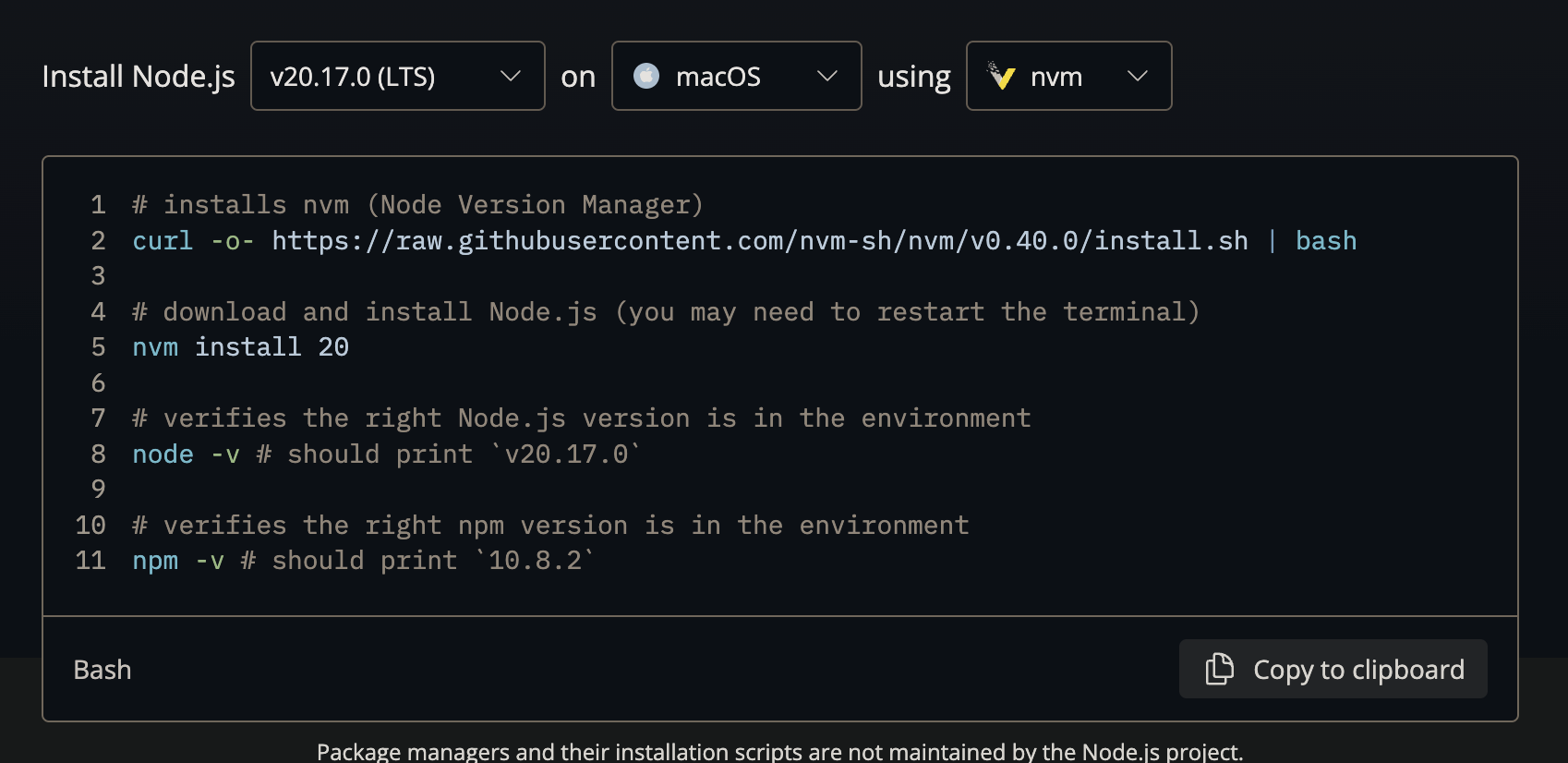
- 可以按照下面命令执行,首先卸载系统里的node版本,然后安装nvm, 然后安装低版本。我这里安装图片中的版本(20)解决了。
- 卸载命令
1
2brew uninstall --ignore-dependencies node
brew uninstall --force node - 安装低版本

- 上图中的地址可以点击这个链接node.js
3、下载hexo
1 | |
4、在本地进行hexo部署:hexo init
ps:如果你之前已经在一个博客文件夹里,那么就不用 hexo init。直接跳过这个步骤。
5、执行 npm install,如果不行,可以执行这句:npm install --save
6、执行这段代码:npm install hexo-deployer-git --save
7、分别输入 git config --global user.name "你的昵称" 和 git config --global user.email "你的邮箱" 并替换为你的昵称(我的就是DreamOneYou)和邮箱
8、获取ssh,可以在Git GUI Here进行查看。然后到你的github设置下,找到ssh key设置。

9、找到你安装博客的文件夹找到_config.yml配置文件并打开(可以用Notepad++也可以用记事本打开)
1 | |
10、之后依次执行进行上传:
(1)hexo clean:此命令用于清理生成的静态文件和缓存文件。 在运行 hexo clean 后, public 目录中的所有文件将被删除;
(2)hexo g :此命令用于生成静态文件。 在编写完文章后,您需要运行 hexo generate 或简写为 hexo g 来将Markdown 文件转换为HTML 文件。 这些HTML 文件将被存储在 public 目录中;
(3)hexo d: hexo deploy 命令用于部署网站,一般可以简写为 hexo d;
(4)hexo s:hexo server 命令用于启动本地服务器,如果你想本地看一下效果,可以执行该行代码,一般可以简写为 hexo s
(5)hexo new:hexo new 命令用于新建文章,一般可以简写为 hexo n
创建命令:hexo new [layout]
- 默认一般是post,在__config.yml中的 default_layout: post可以看到。

