如何使用Waline评论
本文最后更新于:2023年4月5日 晚上
为什么选择Waline评论
刚开始选择valine,但是网上有人说valine评论不安全,比如:评论者和自己的IP和邮箱等信息容易被泄露(ps:这是我从valine换到waline的重点原因)。还有一个原因就是很容易被发送垃圾信息,因为他没有一个注册功能,只要是个人,就可以随便发评论。
- 选择国际版的缺点:就是只能用外网评论,很尴尬啊,我面向的是国内啊。等我的域名备案了,在转向国内吧。
开始配置(基于Valine进行迁移)
LeanCloud配置(数据库)
- 这个我选择的是国际版,这样后面的那个
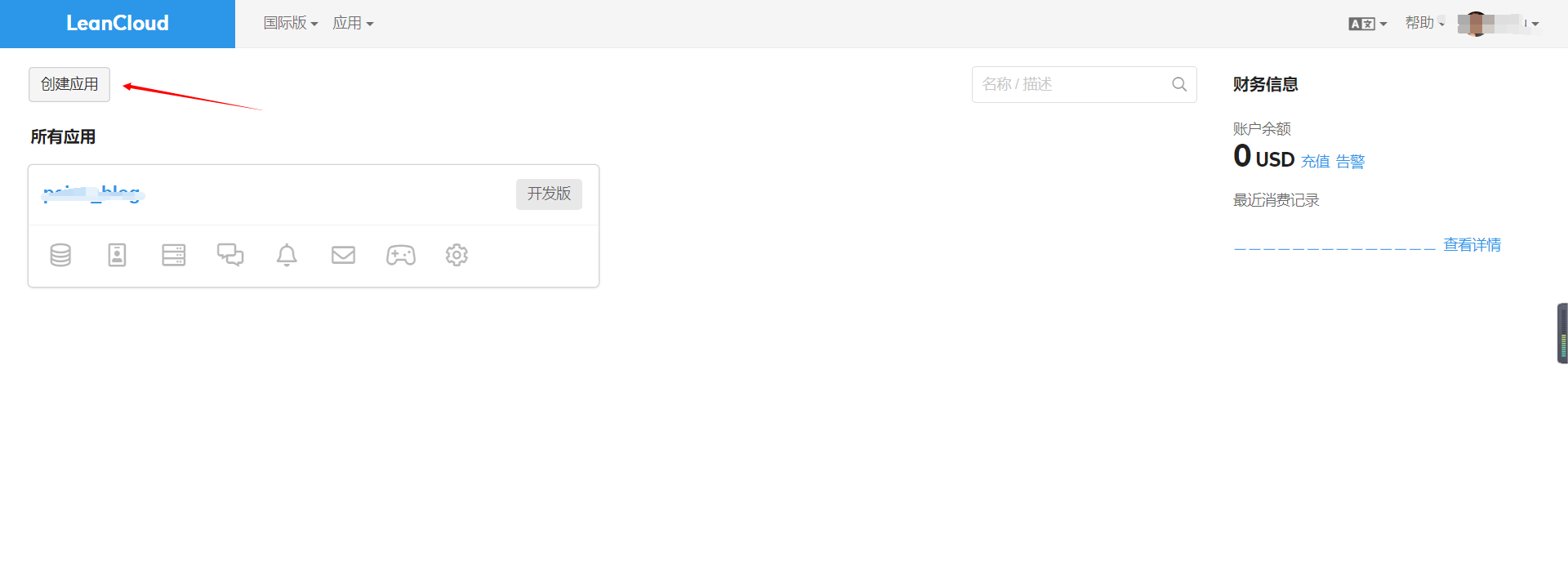
LEAN_SERVER就可以不用配置了。ps:主要我买的域名还没有备案,只能先选择国际版了。 - 进入到链接里面,就可以开始注册账户。注册完了之后进如控制台,点击创建应用,选择开发版就行,毕竟就这个版本不要money。之后进入设置(setting)找到
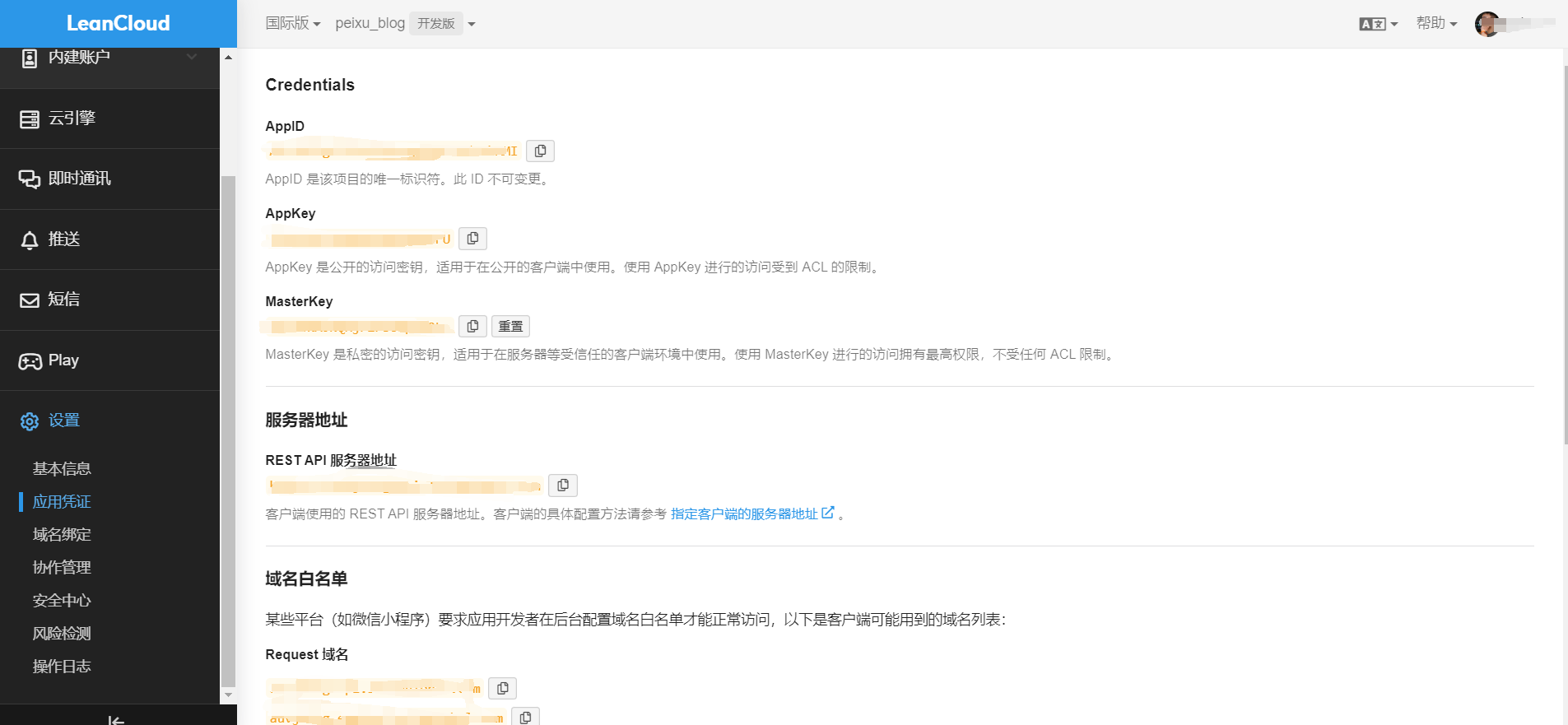
APP ID,APP Key 和 Master Key,因为后面需要用到。

Vercel配置(服务端)
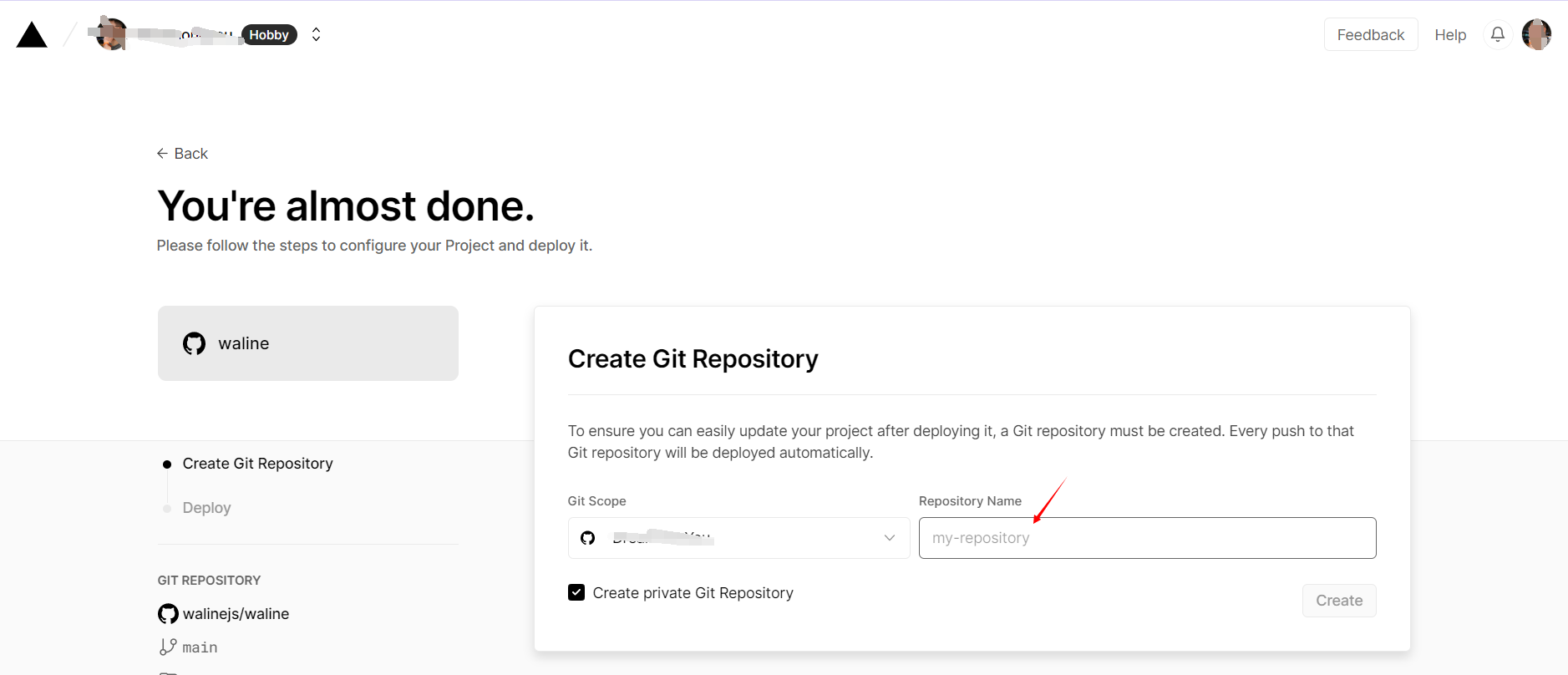
- 点击部署,你可以选择使用GitHub快捷登录。
- 创建项目并点击Create继续,此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

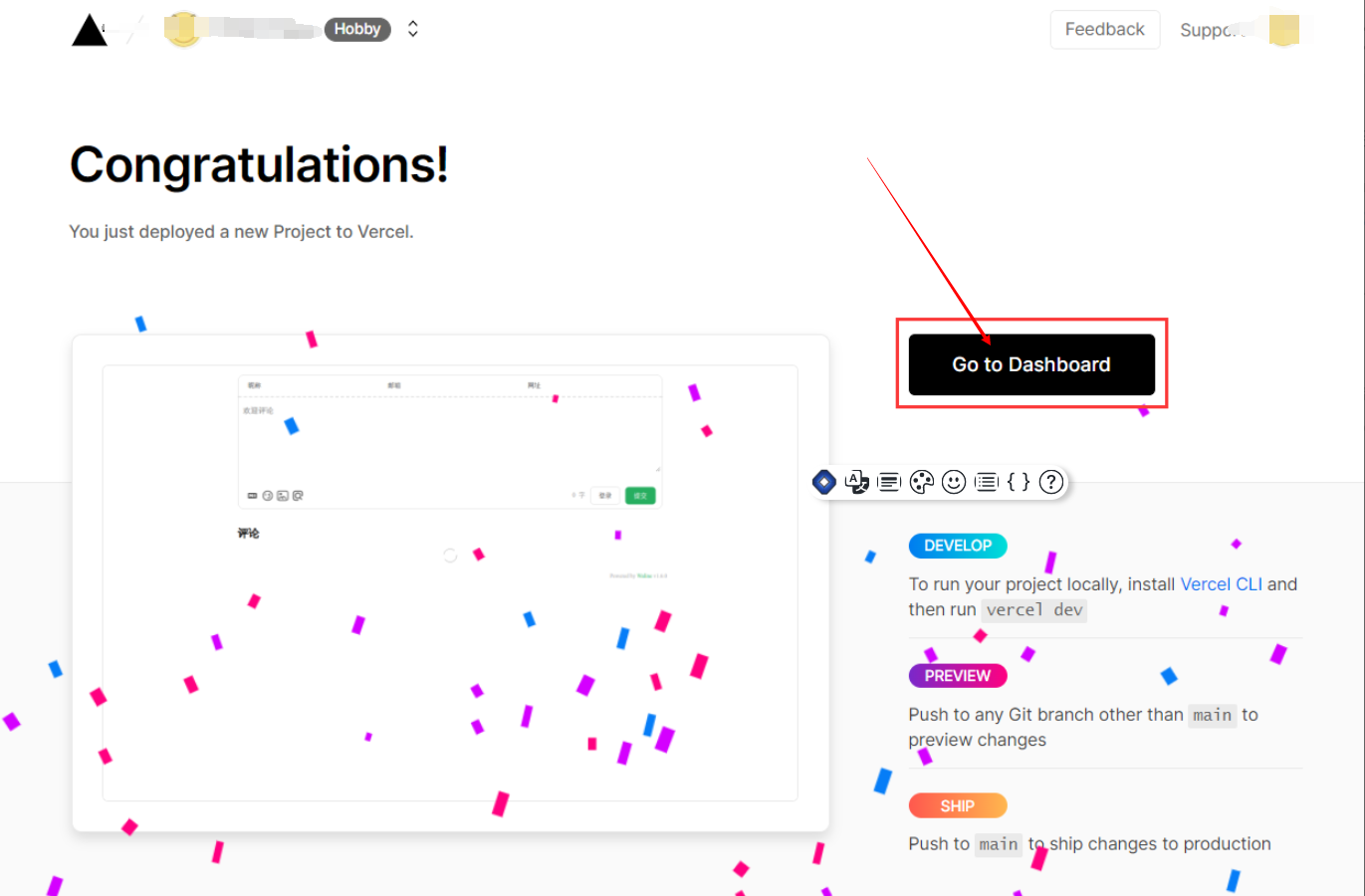
- 一两分钟后,满屏的烟花会庆祝你部署成功。此时点击
Go to Dashboard可以跳转到应用的控制台。
- 点击顶部的
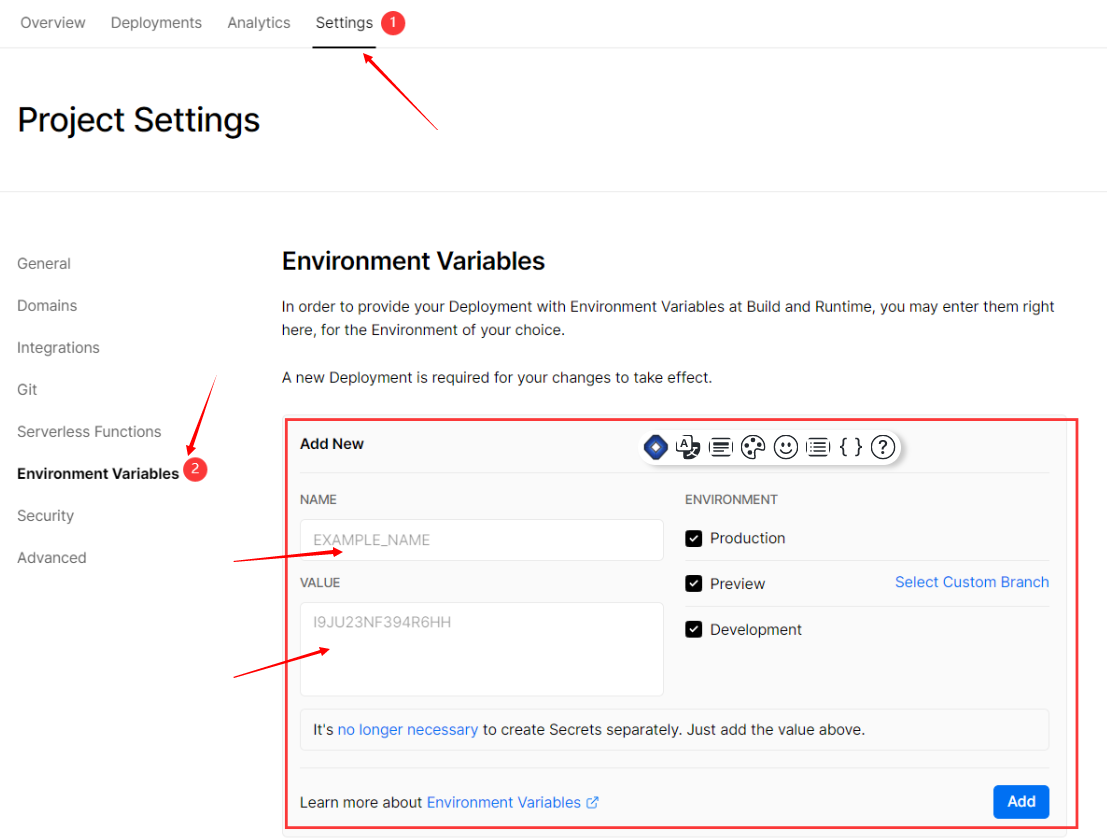
Settings - Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID, APP KEY, Master Key。
- 环境变量配置完成之后点击顶部的
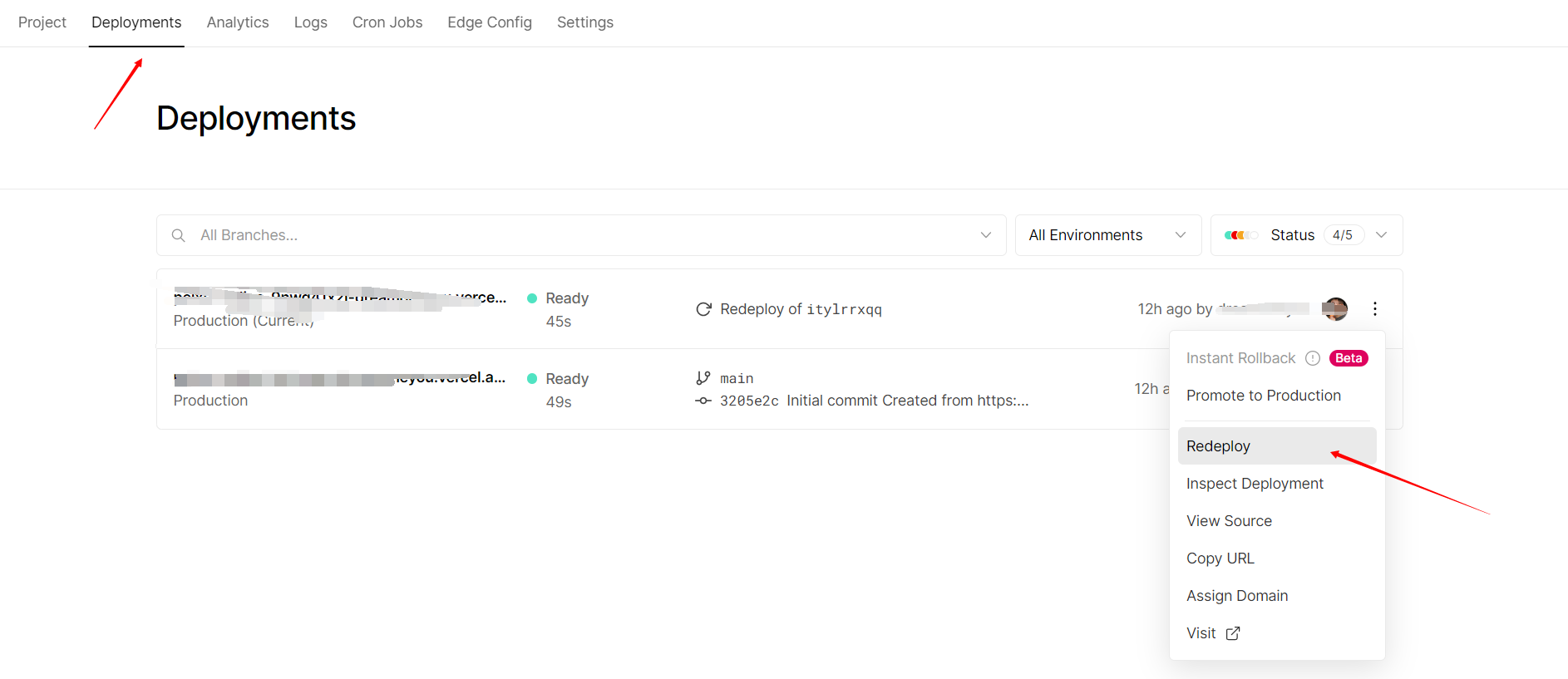
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
- 此时会跳转到
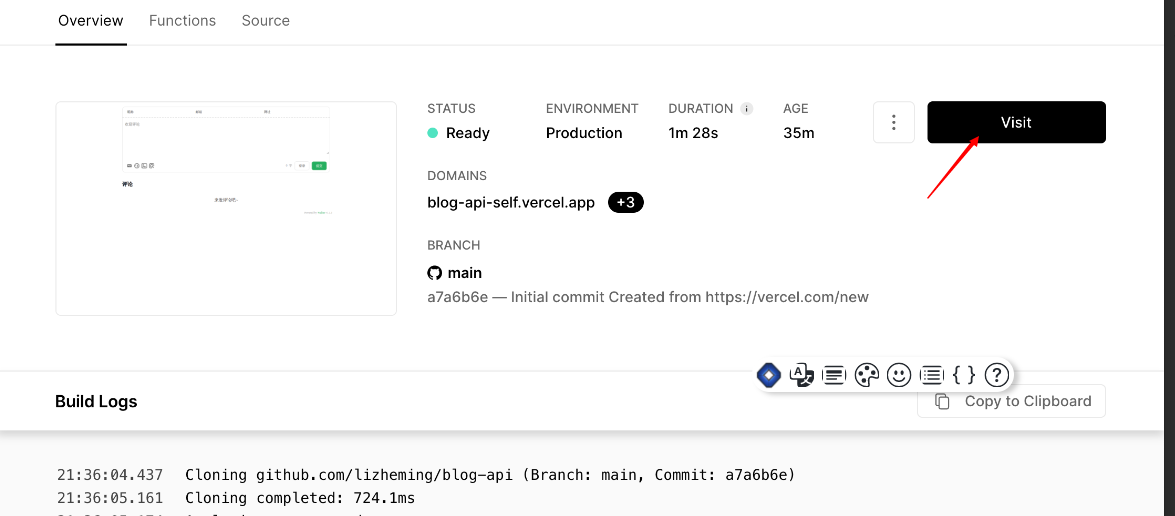
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
hexo主题(我用的是Fluid主题)中配置
- 进入到主题中的
_config.yml修改serverURL,这里的serverURL值必须写你Vercel生成的DOMAINS的.app那个链接。
- 在Fluid主题中,需要修改
themes\fluid\layout\_partials\plugins\waline.ejs文件。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<head>
<!-- ... -->
<link
rel="stylesheet"
href="https://unpkg.com/@waline/client@v2/dist/waline.css"
/>
<!-- ... -->
</head>
<body>
<!-- ... -->
<div id="waline"></div>
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v2/dist/waline.mjs';
init({
el: '#waline',
serverURL: 'https://dream-one-you-github-io.vercel.app',
});
</script>
</body>
评论管理
- 部署完成后,在
<serverURL>/ui/register进行注册。第一个注册的人被设定为管理员。 - 管理员可管理评论。
- 用户可通过评论框
注册账号,登录后可跳转至自己的评论页。
Ref
打赏支持
“如果你觉得我的文章不错,不妨鼓励我继续写作。”


如何使用Waline评论
https://dreamoneyou.github.io/2023/如何使用Waline评论/